Objectives
- To create a fairly complex object from simple shapes such as circles, rectangles, and polygons.
- To learn to use the Pathfinder palette to create advanced shapes.
- To gain familiarity creating, manipulating, and combining shapes.
- To gain familiarity selecting and moving objects.
 |
In this lesson, you will be creating the Key Bank logo from simple shapes and basic Illustrator commands. There are many different ways to accomplish the same task. As you get more comfortable with Illustrator, you may develop a certain style through either menus or shortcut keys. Complex objects are often composed of less complex shapes. Although the Key Bank logo isn’t very complex, the process of creating it can be applied to other objects. When creating objects, analyze the structure, look for basic shapes, and tackle one section at a time. |
First, enable the grid, if it isn’t already: View > Show Grid (‘). Just showing the grid does us no good, so select View > Snap To Grid (‘). This “snaps” objects, points, lines, etc., to the gridlines. It also makes it easier to align objects and make “perfect” and proportional shapes.
Note: You can change the grid size by selecting Edit > Preferences > Guides & Grid….
PART A: Creating a key handle


- StepsActions
- Select the Ellipse tool (L) and click on the artboard. Use “1” for both width and height, and click OK.
- Copy and paste the circle three times to make a total of four circles. Note that Illustrator always pastes objects in exactly the same spot, so your circles will be directly over one another.
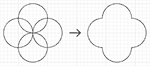
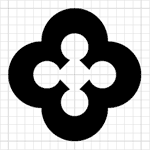
- Arrange the circles as shown in the picture. Select the objects and set the fill color to transparent to see the shape outlines.
- Open the Pathfinder palette (Window > Show Pathfinder (F9). Select all four circles and click the Merge button in the Pathfinder palette.
- Create four circles half an inch in diameter, and a five inch wide square, using the Ellipse and Rectangle tools.
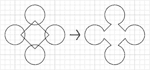
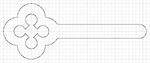
- Select the square and double-click on the Rotate tool (R) in the toolbar. This brings up the Rotate dialog. Check the Preview and set the Angle to 45 degrees. Then arrange the circles at the corners of the diamond as shown in the example. Select these five shapes and use the Merge button to merge them.
- Select the two remaining shapes and use the Horizontal Align Center and Vertical Align Center buttons in the Align tab of the Pathfinder palette. Reduce the size of the inner shape by scaling (Object > Transform > Scale…) it.
- Select the two shapes and use the Minus Front button in the Pathfinder palette (if you get an error message, use Minus Back instead). The result of the Minus Front action isn’t evident if the object has no fill color. Change the fill color and you should see that the inner shape has become a “hole.”

PART B: Creating a key shaft and handle



- StepsActions
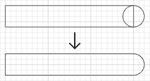
- Create a rectangle three inches wide and half an inch high. Create a circle half an inch in diameter. Position them as shown in the example and use the Pathfinder palette to merge them.
- Position the shaft over the handle if necessary and merge the two shapes.
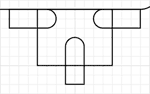
- Create a rectangle one inch wide and three quarters of an inch high and position it under the right side of the shaft.
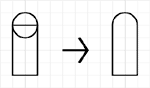
- Create a circle a quarter inch in diameter. Create a rectangle a quarter inch wide and half an inch high. Position them as shown and merge them.
- Copy and paste the shape twice. Rotate one 90 degrees counterclockwise and the other clockwise. Position them over the rectangle as shown.
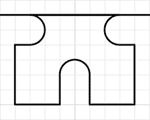
- Select the three smaller shapes and merge them. The three objects are now treated as one and we can now subtract them from the rectangle.
- Select the rectangle and three-part object and use the Minus Front button.


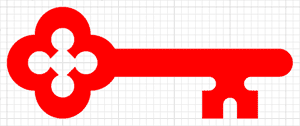
The Finished Product

Merge the teeth shape with the handle and shaft, change the fill color to red and stroke color to none, and the key is finished.
Using simple shapes, commands such as Rotate, and the Pathfinder and Align palettes, we are able to create a fairly complex object.
Remember, similar concepts can be applied to other complex objects! Analyze the object, look for simple shapes, and work on one section at a time.
Key Bank logo © Key Bank, yadda yadda yadda ; and this isn’t necessarily the way they made it, we think.