When it comes to web content, consistency is key. This style guide is for anyone writing or editing content on IT Connect, and will help create a consistent experience for the users of IT Connect. Consistency in content improves readability by allowing users to learn how to easily find and identify types of information on a web site, and ensures your content is written so that it works for the way users interact with content on the internet.
Please follow the guidance of this document for writing, formatting, and structuring content on IT Connect. It is built upon the UW Brand Guidelines for Style and Punctuation and the UW-IT Writing Style Guidelines, which also apply to IT Connect content.
Writing Guidelines
Writing for the web
How do users read on the web? They don’t. People rarely read web pages word by word; instead, they scan the page, picking out individual words and sentences. It is up to us as content producers to craft web content that conforms to how users will engage with it, and ensure that the content we are publishing can be understood by people visiting our websites.
Ensuring content is scannable will help our readers understand what information is on a page, determine if the page contains the information they seek, and create a better user experience for UW-IT’s customers. This page will go over ways you can create more scannable, easier to understand content.
Writing for the web can be summed up with the following concepts, which this guide goes into more depth about later.
- Use plain language so that IT Connect visitors can easily understand the content of a page.
- Write a high-level description at the top of the page that describes the tool or service you are writing about or lets the reader know the purpose of the page.
- Use headings to break up content. A wall of text is unlikely to be read, and therefore, unlikely to be useful to users. Use headings to break content down into digestible sections.
- Create meaningful headings. Use plain language, be direct and be concise. The heading should clearly describe the content of a section in as few words as possible.
- Use bulleted lists and formatting to make content scannable. Bulleted lists are easily scanned and help users parse information.
- One idea per paragraph. Users will likely only read the first few words of a paragraph to determine if it’s the information they seek, and if it isn’t, then they move on to the next paragraph.
- Halve the word count. Use half the number of words that you would use in conventional writing. Make it as concise as possible without changing or losing meaning.
Plain language
Using clear, concise and direct language (known as plain language) is important for IT Connect visitors to be able to understand the content of a page. Plain language is communication your audience can understand the first time they read or hear it. Plain language:
- Uses active voice, not passive
- Is composed of common, everyday words
- Uses short sentences and paragraphs
- Avoids jargon, colloquial and technical language (where possible)
Use active voice, not passive
Using active voice can be one of the more challenging parts of using plain language, and this section describes what active voice is and how to use it.
In the active voice, the subject is performing an action. In passive voice, the person or item that is acted upon is the subject of the sentence. Passive sentences often do not identify who is performing the action.
In an active voice sentence, an actor acts on a target. That is, an active voice sentence follows this formula:
Active Voice Sentence = actor + verb + target
A passive voice sentence reverses the formula. That is, a passive voice sentence typically follows the following formula:
Passive Voice Sentence = target + verb + actor
Active voice example
Here’s a short, active voice sentence:
The woman plugged in the cord.
- actor: The woman
- verb: plugged in
- target: the cord
Passive voice examples
That same sentence in passive voice:
The cord was plugged in by the woman.
- target: The cord
- passive verb: was plugged in
- actor: the woman
Use simple, conversational words
When writing IT Connect content, use conversational language that readers would likely use when talking. Short, easy to understand words are faster and easier to read. While longer, specific words might sound more professional, they can detract from reader’s comprehension and increase the cognitive load of the page. For example, instead of writing “obtain assistance”, you would write “get help.”
| Instead of this | Use this |
| Enables | Lets |
| Assistance | Help |
| Further | More |
| Obtain | Get |
| Provide | Give |
| Utilize | Use |
This list is not comprehensive. Use these examples as guidance on how to choose conversational words when writing.
Use short sentences and paragraphs
Express only one idea in each sentence. Short sentences and paragraphs break the information up into smaller, easier-to-process units. Longer sentences, such as sentences loaded with dependent clauses and exceptions, confuse the audience by losing the main point in a forest of words.
Similarly, discuss only one topic in each paragraph. If a reader reads the first sentence in a paragraph and it isn’t the topic they need, they are likely to not read the rest of the paragraph.
Avoid jargon, idioms, slang, and technical language
Jargon is the specialized terminology associated with a particular field or group that is usually not understood outside of that field or group, and idioms and slang frequently uses words and phrases that have a meaning not deducible from those of the individual words (e.g., “it’s raining cats and dogs” or “seeing the light”) but rather have meaning based on a learned cultural context that many users might not know.
Jargon and technical language in particular can be hard to avoid on a website like IT Connect, which exists to describe technology and technical concepts to technology users. While it might not always be possible to avoid jargon or technical language, their use should be limited, or at least the concepts should be described using plain language too.
If the audience of your page should be technically adept and familiar with the terms you use, at the very least you should describe the intent of the page at the top using language all visitors can understand, so they can determine if the page is written for them or contains information they need.
Acronyms & abbreviations
Both acronyms and abbreviations can be confusing to readers that are not familiar with what they represent, so it’s best to avoid them. They can sometimes be useful such as if content needs to use what they represent repeatedly.
If you do use acronyms or abbreviations:
- Spell it out the first time, and follow that with the acronym or abbreviation in parentheses. After that, you can use them in place of the words:
- Contact your internet service provider (ISP) for help troubleshooting your internet connection. Your ISP can help figure out what is causing your connection problem.
- Avoid overuse of acronyms and include only them if necessary to clarify and shorten multiple references to them on a page, or if the topic is more commonly known by an acronym.
- Example: Application Programing Interface (API)
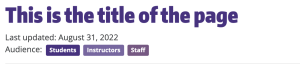
Describe the page and it’s intended audience
At the top of any page on IT Connect, tell readers what the page is about and who is the intended audience. As the primary source for information about technology tools and resources at the UW, IT Connect gets many visitors a year, readers with many different backgrounds and reasons for coming to the site.
To help readers know if the page they’ve landed on has the information they are looking for, write an introduction as the first paragraph on every page that concisely describes what is on the page. This allows readers to quickly assess if they have found the information they need, or if they need to continue looking for it on other pages.
Also use the audience tagging functionality to put labels at the top of each page, directly under the page title, that states clearly who the page is for.
Make your content scannable
If a user lands on a page and is greeted with a wall of text that includes long paragraphs, minimal sections with headings, and little formatting to break up the content, they are unlikely to use the page. Use headings and formatting like bulleted lists to make your content scannable, and write content that is easy to both read and can be quickly scanned.
More information about making content scannable and formatting options on IT Connect are in the IT Connect formatting guidelines.
Break content into sections with meaningful headings
Use headings to break content down into digestible sections that allow a reader to scan the topics on the page and get a general understanding about what information the page contains. The heading for each section should be concise, while accurately and meaningfully describing the content of the section. Use plain language for headings, and be direct and be concise. The heading should clearly describe the content of a section in as few words as possible. Don’t choose heading levels based on their visual appearance; rather, choose the appropriate heading level for where the section lies within the document hierarchy. More information about headings and accessibility.
Use formatting to improve scannability and readability
Use basic formatting techniques, such as bulleted and numbered lists, tables, bolding and blockquotes to improve user comprehension and make a page more scannable. IT Connect also provides several formatting options for specific purposes to make a page easier to read, scan, and allows you to visually highlight certain information and emphasize information in a pages visual hierarchy.
Write for search engines
We know through user research that the majority of visitors to IT Connect find the content they want through search engines like Google, Bing or by using IT Connect’s search functionality. This means that it’s vital that you optimize the content you include on IT Connect for search engines.
Here are some tips to optimize your content:
- Use the same language as your users: Write in plain, direct language. Avoid jargon or complex words that the audience for your content isn’t likely to naturally type into a search bar. A simple rule of thumb: write conversationally, in the way that people speak.
- Use keywords: In addition to writing in plain language, use words throughout your content that are keywords for the topic. Many times a search engine will consider the relevance of a word in part by how many times it is used, so don’t be afraid to repeat keywords in your content.
- Use IT Connect’s tag functionality: Brainstorm 3 or more of the most relevant keywords for a page, and use the tag functionality and add the keywords as tags. This gives those words increased weight in the IT Connect search functionality, and also adds the words as meta-keywords for external search engines. Tags can identify content using general or broad terms users might search for, such as “email” or “calendar”, but also using terms specific to services, such as “Gmail” or “Exchange Online.”
- Write a custom search result snippet: By default, IT Connect’s search functionality grabs the first couple of sentences from your page to display as a description of the page in search results. Using a custom snippet, you can write a concise description of the page to be displayed in the search results instead. This description is also added as a meta-description for the page, which may be used by external search engines.
Halve the word count
For web content, less is usually more. Shorter content is usually more useful to readers, as long as it still fulfills the purpose of the content and gives readers the information they need. Use half the number of words that you would use in conventional writing. Make your content as concise as possible without changing or losing meaning.
Inclusive language
Words matter. Words that reflect racial or other discriminatory bias are contrary to the values of diversity, equity and inclusion (DEI) in UW Information Technology (UW-IT) and at the University of Washington. They undermine the inclusive environment we aim to create in UW-IT and in serving a diverse University community.
When writing content for IT Connect, follow the principles laid out in the IT Inclusive Language Guide. Avoid using the words and phrases listed in the tables of problematic words, and choose an appropriate alternative word or phrase. A list of potential alternatives is included in the guide, but choose the most appropriate word or phase you know.
Timely content
Any content that is date-driven—announcements, news, service emails posted online—should leverage the Service News content type, and leverage the service news blogroll to inject the content into the appropriate IT Connect page or section(s).
Timely content should not be posted directly on a page.
Formatting Guidelines
The following formats should be used whenever possible and logical for the purposes they are designed to achieve. If a format exists for a specific type of information, use that format. The formats help drive visual consistency for IT Connect content and make it easier for users to navigate IT Connect. Many of these formatting examples are available for copy/paste as a template.
Content funneling decision points
To present multiple options for readers to choose from, use a grid of icon boxes. These allow you to present two or more options to users in a format that provides basic context for each choice presented in an easy to scan format.
These boxes should be used any time you want to present high-level options to readers where they need to choose an option to delve deeper into the topic on different pages or sections of IT Connect.
More information on content funneling icon boxes.
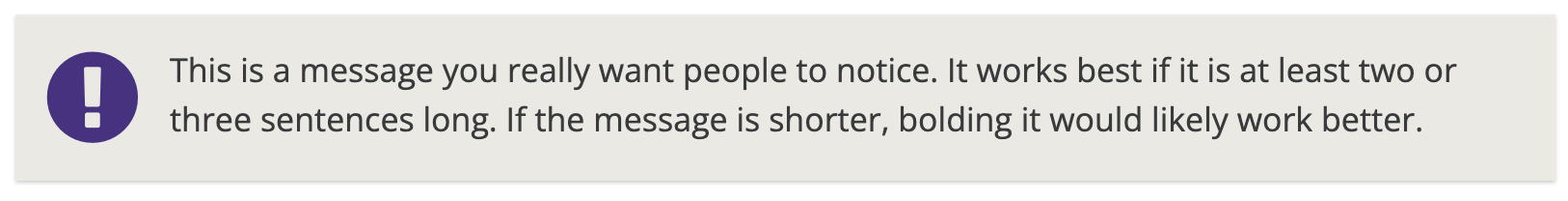
Prominently emphasizing important information
If you need to emphasize information that it is critical readers see, needs to stand out. While bolding can help information inline in a paragraph, it is not always sufficient for readers to notice, especially if they are scanning a page.
To prominently display information, use the important information box:
A template you can copy and paste is available on the templated formatting examples page. Any div with the class “important-box” will have this style.
Procedure of steps and actions
Use this format to list out an ordered series of steps/actions a user must take.
To use this style, which the following is also an example of:
- From any edit page, have the Visual tab open in the editor
- Use the “Numbered list” button in the top controls to create a list of steps users must take
- Highlight to select the entire numbered list.
- With the list selected, find the “Formats” dropdown on the toolbar, and go to Formats, IT Connect Elements, and select the “Procedure” option
Page table of contents
If a page has several headings, you should create a page table of contents at the top. This gives users a summary of longer pages, and makes it easier to navigate to specific content.
To use this style:
- From any edit page, have the Visual tab open in the editor
- Use the “Bulleted list” button in the top controls to create a list that matches the section headings of the page
- Select the text of the list item, and use the “Insert/edit link” button to create a link to the section heading below, preceded by the # symbol. e.g., “#procedure”
(Note: The link must be unique, is case sensitive, and cannot contain spaces) - Select the heading that should be linked, and click the “Anchor” button in the top controls
- Type the exact same word used in creating the link, without the # symbol. e.g., “procedure”
- Repeat these steps for all links in the table of contents
- Select the entire bulleted list, then find the “Formats” dropdown on the toolbar, and go to Formats, IT Connect Elements, and select the “Table of contents” option
A template you can copy and paste is available on the templated formatting examples page.
Audience tags
Pages on IT Connect are sometimes intended for specific audiences, and are sometimes intended for any potential users from the UW. User research conducted about IT Connect found that visitors to the site want to know who the page is intended for, so that they can more quickly determine if the page contains the information they are looking for.
Audience tags should be added to pages unless there is a logical reason not to. The tags will appear at the top of the page in a meta information section.
How to add audience tags to pages.
Buttons and calls to action
The UW Button style should be used to prominently display an important link or call to action on a page. In general, it’s best to use a button when:
- A page’s purpose is to lead readers to certain content or a website
- There is a single or small number of primary calls to action on a page
- A link or small number of links need prominence in a pages visual hierarchy
Buttons are added via a shortcode, and can be configured using parameters. How to use UW Buttons.
Frequently Asked Questions page
Use the accordion of expandable sections to make a frequently asked questions page. The question is the title of the section, and the answer goes in the expanding section. You can break larger FAQs into sections using headers and multiple accordions. How to use the accordions shortcode.
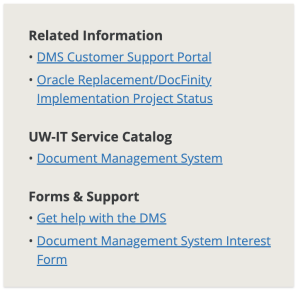
Related information, service catalog, and forms links box
A box that displays related information links, links to a related service catalog entry, and links to relevant forms can be added to any page using a user interface on the edit screen of every page. This format should be used for linking this type of information to display this type of information consistently is style and location and allow users to easily find it within a pages design.
The following best practices and standards should be considered:
Service Catalog
For the landing page of any topic on IT Connect, if that topic has a service catalog entry, it should be linked using the Service Catalog section of the related information box. A landing page for a topic is frequently a content page organized as a direct child of a category page.
Related Information
If another page, section of IT Connect, or website is related to the topic of the page and you want to have a link to it displayed prominently outside of the page’s content, you can choose to add the link in the related information section of the box.
Form links
Links to intake forms, order forms, or any other type of form can be prominently displayed in the related information box if it makes sense to include them there.
Accessibility Guidelines
Ensuring content is accessible for all IT Connect users is important, and creates an inclusive and equitable experience for anyone who needs information from UW Information Technology through IT Connect. It is the responsibility of content creators to ensure their content meets accessibility standards that are a requirement of both UW policy and Washington law.
The following accessibility guidelines for IT Connect are intended to highlight some general and frequently applicable concepts for IT Connect pages. They are not comprehensive; for more guidance on creating accessible content, visit the UW’s Accessible Technology website.
Headings
Headings give content structure and provide hierarchical clarity to the information on a page. Headings are hierarchical and nested, meaning that a heading level 1 describes the content of a document as a whole, heading level 2 denotes a section directly segmented from what was described under heading level 1, and heading levels below that (e.g., heading 3, 4, etc.) can be used to further refine and segment content.
The semantic HTML structure of headings communicate information about the structure of a document, and are especially vital for screen reader users, as they allow for the understanding and navigation of a document.
On IT Connect, the page title is a heading level 1, so start with headline level 2 and work your way down as needed. You should not choose a heading based on it’s visual appearance, but rather it’s appropriate nesting in the hierarchy of the page for the information it is describing.
Alt text for images
For images to be accessible to people who are unable to see them, they must be described using text (if informative) or hidden from assistive technologies (if decorative).
If an image conveys information or meaning for a page, it should have alt text that concisely but completely describes the image, so that a person that can’t see the image gains all information the image emparts on sighted users. Alt text should not be too long, as images with a lot of alt text can make it harder to navigate a page for screen reader users.
If an image is decorative and conveys no meaningful information, it should not have alt text so that a screen reader will ignore it.
Alt text can be added when uploading or editing images in the media library. More information about using alt text from UW’s Accessible Technology website and adding alt tags from WordPress.